2020. 8. 23. 23:27ㆍProject Archive/AOAS 항해일지
개발 아니고 개발새발 중 🐾
개발일지라고 하기에는 다소 거창하다.
html css도 익숙치 않고 Js 도 처음인 나에게는
개발새발일지..정도가 어울리겠다.
얼른 공부해서 협업할 때 걸리적거리지 않는 코드를 짜고 싶다!

아무튼 오늘부로 모든 💎에 불이 들어온다!ㅠㅠ

구현하고자 하는 내용은 다음과 같았다.
1. 사용자가 마일스톤을 달성하면 리스트 우측의 회색 보석 아이콘을 클릭하고
2. 정말 다 달성했냐는 alert를 컨펌하면
3. 보석에 색이 들어온다 (grayscale을 100%로 설정해둔 것이 0%가 된다.)
어제까지는 gem 1개에만 가능했고,
오늘은 jQuery를 사용해 모든 gem을 제어할 수 있게 됐다.


HTML도 CSS도 JS도 Jquery도 다 처음이라 이른바 눈치 코딩을 하고 있다.
마시면서 배우는 술게임마냥 무수히 발생하는 빨간 에러들과 이해할 수 없는 문장들을 버티면서
몸으로 몸으로 부딪혀보고 있다.
나중에 배우고 나면 금방 짤 수 있을 코드인데 아무것도 모르고 삽질하니까 한참 걸린다!
그래도 즐겁다.. 하나 해내면 뿌듯함이 상당하다..💎
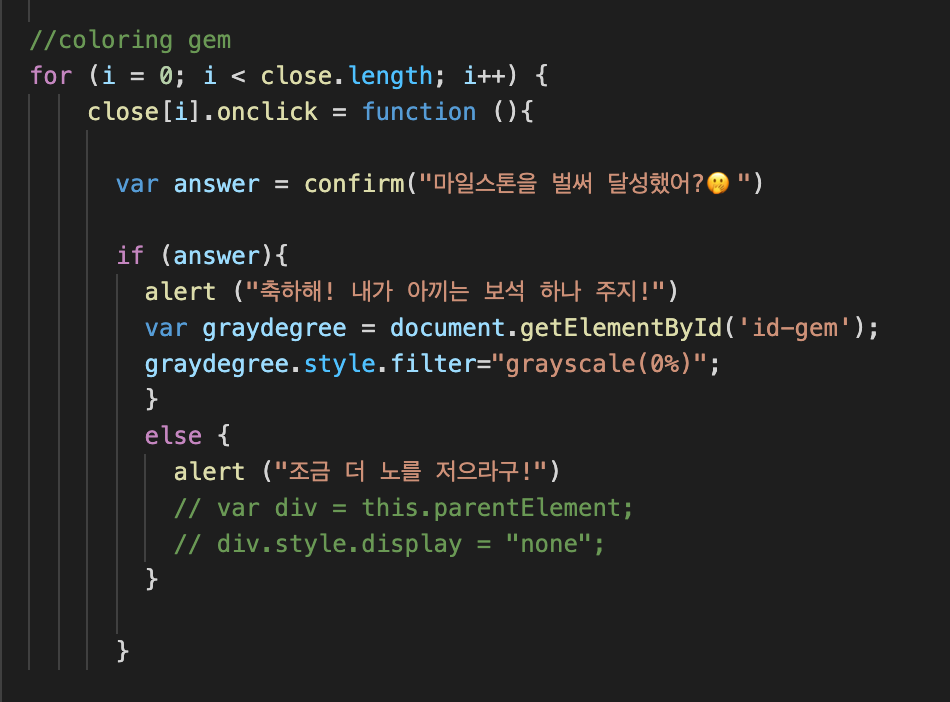
어제까지는 다음과 같은 코드였다 :

오늘은 jquery this 를 이용해서 이렇게 바뀌었다 :

위 내용을 구현하려고 위와 같이 코드를 짰다.
기초 없이 코딩을 해서 내가 제대로 짰는지 리뷰도 안 된다..
나는 어떤 공부이든 무작정 개념부터 배우면 흥미를 빨리 잃는다.
대신 지금처럼 삽질을 나름대로 해보고 공부에 갈증을 느낀 다음 -> 개념 학습에 들어가면 빠르게 흡수한다.
그래서 일부러라도 이렇게 몸으로 배우는 시간을 좀 겪어보려고 한다.
나중에 공부를 제대로 해서 리팩토링을 할 수 있었으면 좋겠다!
아래 두 게시글을 참고했다.
(1) jQuery의 this 이해하기
https://www.everdevel.com/jQuery/this/
everdevel
웹 입문 사이트 에버디벨 - HTML, CSS, JavaScript, jQuery, ReactJs, MySQL ,PHP를 다룹니다.
www.everdevel.com
(2) jQuery css() Method
https://www.w3schools.com/jquery/jquery_css.asp
jQuery css() Method
jQuery - css() Method jQuery css() Method The css() method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax: The following example will r
www.w3schools.com

다음 풀어야 할 문제는..
1. 쿼리 this로 하니까 왜 마우스 클릭을 입력받는 범위가 더 줄어든 것 같을까? 이걸 해결해보자.
2. 지금 한 리스트에만 이 기능이 가능하므로 다섯 명의 사용자 모두에게 가능하도록 뿌려주자.
3. 자바스크립트 함수 등 공부해서 읽기 쉽고, 관리하기 쉬운 코드로 천천히 바꾸어 나간다.
'Project Archive > AOAS 항해일지' 카테고리의 다른 글
| [Research] 유아/가족 헬스케어 프로덕트 (0) | 2020.09.12 |
|---|---|
| [Research] 아동청소년 심리 지원 Product (0) | 2020.09.10 |
| [Research] 포스트 코로나 국내 정책 동향 (0) | 2020.09.01 |
| [빅콘테스트] 기초통계학, 파이썬 뽀개기 시작 (feat.이호우교수님 말씀) (0) | 2020.09.01 |
| [HEROWS 개발일지] 8/24 데스티네이션 카드를 추가할 수 있다 (하지만 아직은 비어있지) (0) | 2020.08.24 |